QRコードに必要な余白のクワイエットゾーン(マージン)を解説!

目次
QRコードの余白・クワイエットゾーンとは?
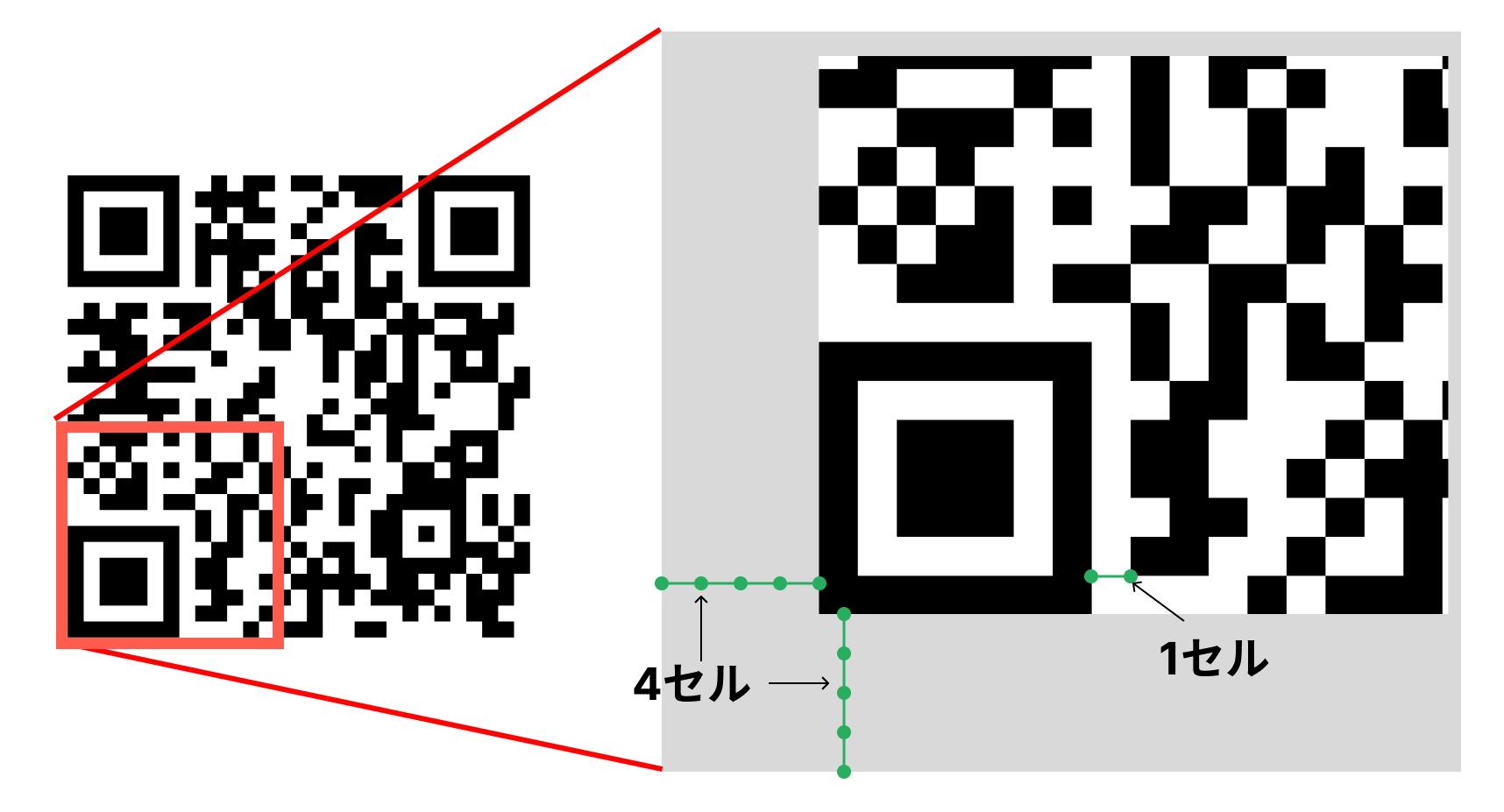
QRコードには黒色のコード部分の外側に何もない余白が4セル分必要でその余白のことをクワイエットゾーン(もしくはマージン)などと呼びます。

この余白には明確な役割があり、単にデザインの一部として存在しているわけではありません。
なぜ余白が必要なのでしょうか?
QRコードにとっての余白は、絵画にとっての「額縁」や、駐車スペースの「白線」のようなものです。
額縁があることで、私たちは壁の模様と絵画をはっきりと区別できます。
それと同じで、QRコードも余白という“境界線”があることで、リーダーアプリは「ここからここまでがコードだ」と正確に認識できるのです。
この余白がないと、周りのデザインと一体化してしまい、正しく読み取れなくなってしまいます。
正式には「静的ゾーン」や「クワイエットゾーン」と呼ばれ、この部分が正しく確保されていないと、QRコードが正確に読み取れない可能性があります。
.jpg)
この記事では、この余白・マージンの重要性と、適切に設定する方法について詳しく解説します。
読み取りエラーを防ぎ、誰でも使いやすいQRコードを作成するための基本知識を学んでいきましょう。
QRコードに必要な余白(クワイエットゾーン・マージン)の幅
QRコードに必要な余白(クワイエットゾーン・マージン)の幅は4セルとなります。
セルとはQRコードのドットひとつずつのことで、QRコードはバージョンごとにそれぞれセル数が決まっています。

バージョンとセルの一覧はこちらをご参照ください。
QRコードの余白計算例:
試しに余白を計算します。以下の条件でQRコードを作成します。
- テキストデータ: https://qr.c-cloud.co.jp/tools
- 誤り訂正レベル: M
- 余白を含めた必要なサイズ: 300px × 300px
QRコードを作成するにはオンラインツールのQR TOOLがおすすめです。
QR TOOLでQRコードを作成した結果バージョンは3となりました。
[作成したQRコード]
.png)
バージョン3のQRコードのセル数は一辺29セルです。バージョンごとのセル数の確認には以下の記事をご活用ください。
総セル数は29セル+(4セル×2)= 37セルということになります。
余白幅は37セルの内4セル分です。
よって必要な余白幅は以下の式で求まりました。
300px × (4 ÷ 37) = 約32.4px
QRコードの余白(クワイエットゾーン・マージン)が無いとどうなる?
QRコードを作成する際、余白が省略されている、または十分に確保されていない場合、次のような問題が発生します。
- 読み取りエラーが増える
- デザインが原因で読み取れなくなる
- ユーザー体験の低下
それぞれ解説します。
1. 読み取りエラーが増える
QRコードリーダーは、コード全体を認識する際に余白部分を基準点として使用します。この余白がないと、QRコードの範囲を正しく認識できず、エラーが発生することがあります。
特に、小型のQRコードや背景が複雑なデザインの場合、余白の重要性はさらに高まります。
2. デザインが原因で読み取れなくなる
QRコードをデザインに組み込む際、余白が無視されることがあります。
例えば、背景の画像や色がQRコードに接近しすぎると、コードと背景が視覚的に干渉し、リーダーがコード部分を正確に識別できなくなります。
3. ユーザー体験の低下
QRコードが読み取れない場合、ユーザーは別の方法を探すか、最悪の場合そのサービスを利用しない選択をします。
余白が不足しているQRコードは、見た目の印象も悪く、プロフェッショナルなデザインとして評価されません。
QRコードをスムーズに読み取れるかどうかは、余白・マージンの確保にかかっています。適切な余白を確保することで、利便性と信頼性が向上します。
QRコードの(クワイエットゾーン・マージン)の有無での実験
では実際の生活の中で、余白の有無によってQRコードの読み取り性能にはどれだけ変わるでしょうか。
以下の端末やサービスで検証します。
- iPhone XR(記事執筆時点で結構古い)の標準カメラ
- QR TOOL 画像検出
- QR TOOLカメラで読み取り
- Androidクイック設定 > 「QRコードスキャナ」
- Google Pixel7a標準カメラ
- Googleレンズ
参考記事: 無料でAndroidスマホ上のQRコードを読み取る方法
実験1: 余白を十分確保
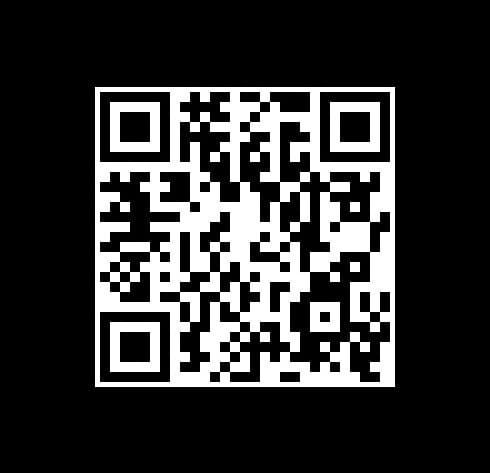
以下のようにQRコードの周りに十分な余白を取った例です。

結果
当然ですが余白を十分取れば読み取ることができました。
実験2: 余白を小さく取る
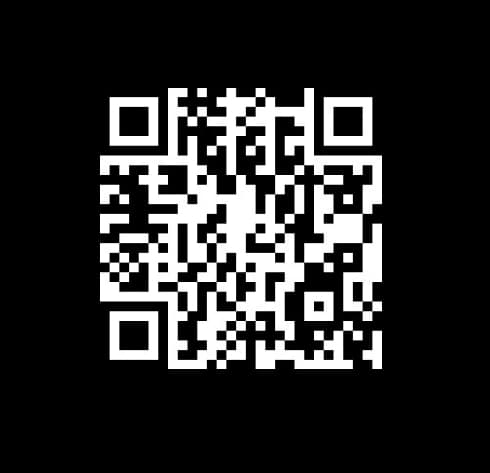
続いて余白を推奨の4セル以下にしてQRコードを作成してみました。
推奨セル数以下なのでこれでは読み取りは厳しいでしょうか?

結果
予想に反して問題なく読み取りに成功しました。特に苦労することなく読み取りに成功しました。
実験3: 余白をゼロにする
続いて余白をゼロにして試してみました。もはや外枠と一体化してしまっているのでさすがに読み取りは厳しいでしょうか?

結果
なんと!こちらも問題なく読み取りに成功しました。また読み取りもスムーズです。
実験4: 背景も無くす
最終的に背景すら無くしてみました。グラデーションと濃いめの一色の二通りで試します。読み取れない、もしくは流石に読み取りづらいという結果予想しています。
[グラデーション背景のQRコード]

[濃い背景のQRコード]

※このQRコードはQR TOOLで背景を透過したQRコードを作成し背景画像に重ねて作成しました。
背景を透過したQRコードの作り方の解説はこちらをご覧ください。
結果
二つとも読み取れてしまいました!
実験してみた結果
iPhoneカメラでは全て読み取れてしまったので、追加でオンラインサービスをためしました。
余白の有無で読み取れないラインを探る意図で実験しましたが、iPhoneでは予想外に全て読み取ることができました。
余白の確保は推奨はされているものの、実際には技術が進み、余白に関しては寛容なのかもしれません。
一方、オンラインQRコード検出サービスでは余白ゼロで背景と一体化している例では読み取りができない結果も確認できました。
よって今回の一連の実験の最終的な結論としては、余白が無い場合でもiPhoneでは問題なかったが、端末によっては結果に差が出る可能性があるということがわかりました。
QRコード作成時の余白以外の注意点
余白やマージン以外にも、QRコードを正確かつ使いやすく作成するためには、いくつかのポイントを押さえておく必要があります。
以下に、特に重要な注意点を挙げます。
1. コントラストを確保する
QRコードは、白黒のコントラストがはっきりしているほど、正確に読み取られます。
背景色がコードに近すぎたり、色が薄すぎる場合、リーダーが情報を誤認する可能性があります。
特にカラフルなデザインにQRコードを組み込む際は、黒と白、または濃い色と薄い色のコントラストを意識しましょう。
2. ロゴが大きすぎないように
QRコードの中央部分にロゴを入れるカスタマイズが一般的になっています。
例: インスタグラム・TikTok・LINEなど大手SNSのQRコードでも
しかし、ロゴが大きすぎるとコードの情報部分を覆い隠してしまい、誤り訂正機能ではカバーしきれず、正確な読み取りができなくなります。
ロゴのサイズは、QRコード全体の約20%以内に収めるのが目安です。
3. 適切なデータ量に留める
QRコードにはそのバージョンと誤り訂正レベルごとにデータの最大容量が決まっています。
データを増やすに連れバージョンが大きくなります。
あまりバージョンが大きすぎると、コードが複雑化し、読み取りエラーが増加します。
必要最小限のデータを格納するようにしましょう。
もしURLが長すぎる場合には短縮URLを活用するなど工夫が必要です。
QRコードの余白に関するQ&A
Q. QRコードの余白の色に決まりはありますか?
A. はい。QRコード本体の背景色と同じ色である必要があります。一般的には「白」です。
例えば、黒いQRコードを白い紙に印刷する場合、余白も当然「白」になります。背景が黒でドットが白い「白抜きQRコード」の場合は、余白も背景と同じ「黒」にするのではなく、ドットと同じ「白」で確保する必要があります。
Q. QRコードの余白部分を透明にすることはできますか?
QRコードの背景は透明にすることはできます。
透過した際には設置先の背景の色に注意が必要で、ドット部分と同じような色は避けるようにしましょう。
Q. QRコードの余白がない場合、読み取りに支障がありますか?
前述のようにスマートフォン(iPhone/Android)で試した結果余白が全くない場合でも読み取ることはできました。
このことから筆者の意見としてはスマホで読み取る前提の場合は極端に神経質になる必要はないように思います。
ただしQRコードの仕様上は4セル分確保する必要があるので全く問題がないとも言い切れません。余白が確保できない場合は実際の読み取り機器で試してみることをお勧めします。
まとめ: QRコードには余白(クワイエットゾーン・マージン)を確保する
QRコードの余白はクワイエットゾーン・マージンと呼ばれ、ただのデザイン要素ではなく、正確な読み取りを実現するために欠かせない部分です。
適切な余白を確保することで、読み取りエラーを防ぎ、ユーザー体験を向上させることができます。
QRコードを作成する際には、以下のポイントを押さえましょう。
- 可能であれば余白・マージンを確保する
- 白黒のコントラストを意識する
- 適切なロゴサイズや情報量を守る
独自に実験した結果は余白のルールは守らない場合でもiPhoneでは読み取りができました。
ただし様々な読み取り端末や環境の差を考えると余白は確保するに越したことはありません。デザインとの兼ね合いで調整してみてください!
次回以降、どれだけ背景とのコントラストが必要かという実験も行いたいと思います。
→記事更新しました!「QRコードの色について、背景とコード部分のコントラストの実験」
QR WORLD(QRワールド) 編集部